Google hat die Frage mit seinem mobile first Index längst beantwortet – der Mensch ist mobil und nutzt mobile. Das Smartphone ist kein lästiges Anhängsel, sondern Status, Arbeits- und Freizeitgerät. Ohne geht kaum jemand aus dem Haus. Und es wird genutzt, nicht ab und an, sondern ca. 150 mal am Tag, mit anderen Worten in jeder freien Minute.
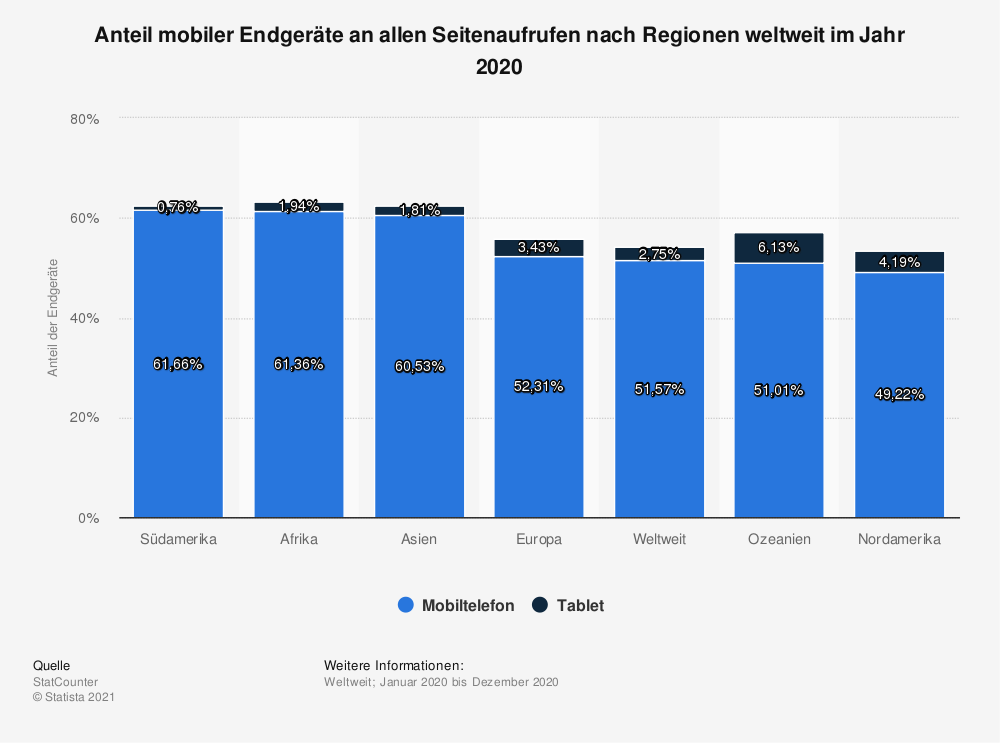
Doch wie hoch ist die prozentuale Nutzung der Mobilgeräte tatsächlich weltweit? Statistiken schaffen Fakten. Statista ist der Frage nachgegangen und die Fakten sprechen weltweit für sich – mobile is first!

Was Kunden wollen
Zwei Worte: hochwertiges Mobilerlebnis.
Das Auge isst mit, auch virtuell. Hinzu kommt, das Nutzer zielorientiert surfen und ihre kostbare Zeit weder mit langem Suchen, noch mit unnötigem Warten vergeuden möchten. Bei einer mobilen Website gilt also; weniger ist mehr. Prioritäten setzen, auf das Wesentliche reduziert, mit logischer und schneller Navigation. Ein Unternehmen, welches das beherzigt, sammelt bei jedem User Pluspunkte. Längere Verweilzeiten und Kundenenaktionen sprechen ihre eigene virtuelle Sprache, welche Google ebenfalls mit guten Rankings honoriert.

heute User – morgen Kunde!
Wie?
Mobile first berücksichtigen und die Größenmaße für Mobilgeräte einhalten. Dazu zählt auch, Spielereien wie Hover möglichst gering zu halten und statt dessen einfaches Tippen und Wischen zu ermöglichen. Und nur am Rande; gerade ältere Smartphone-Nutzer lieben größere Buttons auf dem Touchscreen.
Auf Hochformat optimieren und dabei auch die Bilder dementsprechend anpassen. Mit der Einhandbedienung sind wir relativ flexibel von A nach B unterwegs – egal ob in- oder outdoor. Ob der Content nun zentriert oder optisch verschiedenspaltig durch wechselnde Richtungen dargestellt wird, Hauptsache, das Design weckt Neugier.
Menü klein halten und Second-Content verstecken. Die berühmten drei Striche – das Hamburger-Symbol – machen deutlich, hier verbirgt sich ein Menü mit Navigationsoptionen. Das Menü verschwindet im Ernstfall genauso schnell, wie es ausgeklappt wurde. So lassen sich Informationen kundenoptimiert darstellen.
Weg mit den überdimensionalen Text- und Eingabefeldern. Wer bei der Textfeldeingabe mehrfach Hin- und Herscrollen muss, bricht die Aktion mittendrin genervt ab. Hier ist weniger mehr. Das gilt auch für die interaktiven Elemente der Website. Je angenehmer die in Daumenreichweite liegen, umso besser. Denn der Daumen ist der Finger, der am meisten benutzt wird im mobilen Bereich.

